Kürzlich bekam meine Tochter von einer Freundin ein Bild zugeschickt, welches ihr so gut gefiel, dass sie es sogleich ausdrucken wollte. Leider sah das Bild auf dem Papier längst nicht mehr so schön aus wie auf dem kleinen Bildschirm. Es war total verpixelt. Natürlich war die Enttäuschung groß. „Was ist das schief gelaufen, Mama?“, fragte sie. Also erklärte ich ihr den Unterschied zwischen einer Pixelgrafik und einer Vektorgrafik und machte ihr auch gleich die Vor- und Nachteile deutlich.
Die Pixelgrafik
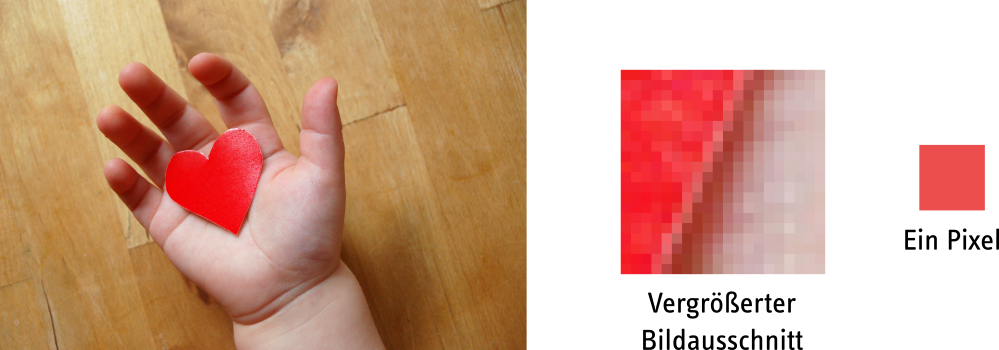
Mit einer Digitalkamera kannst du Bilder aufnehmen. Wenn du dir deine Bilder später am Bildschirm anschaust und immer weiter rein zoomst, erkennst du, dass jedes Bild aus vielen einzelnen Bildpunkten zusammengesetzt ist. Diese Bildpunkte nennen wir Pixel. Jedem Pixel ist eine Farbe zugeordnet.

Das gesamte Bild bezeichnen wir als Pixelgrafik oder Rastergrafik.
Je größer das Bild ist, desto mehr Speicherplatz benötigt es. Um dem entgegen zu wirken, wurden verschiedene Kompressionsverfahren entwickelt. Bei der Datenkompression werden die digitalen Daten verdichtet oder reduziert. Man nennt die Datenkompression auch Datenkomprimierung. Die Umkehrung dieses Vorgangs bezeichnen wir als Dekompression oder Dekomprimierung. Bei der verlustfreien Kompression können die Originaldaten aus den komprimierten Daten zurückgewonnen werden. Dem gegenüber steht die verlustbehaftete Kompression.
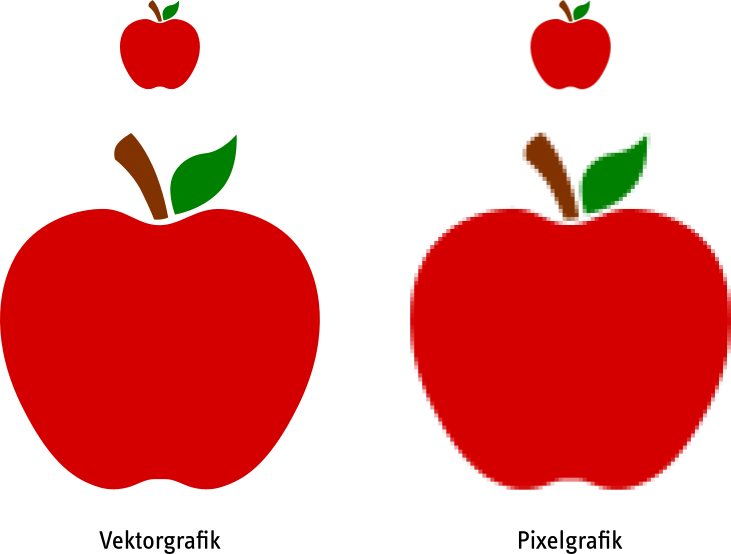
Pixelgrafiken können problemlos verkleinert werden. Wenn eine Rastergrafik jedoch vergrößert wird, sieht sie unscharf aus. Muss ein Bild auf unterschiedliche Größen skalierbar sein, verwendet man daher lieber eine Vektorgrafik statt einer Pixelgrafik.
Die Vektorgrafik
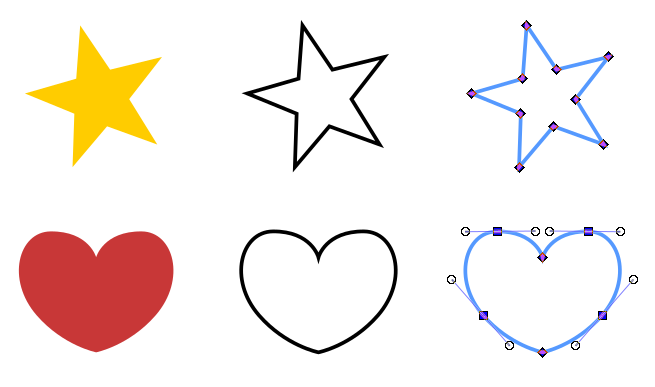
Mit dem Computer kannst du Vektorgrafiken erstellen. Während eine Pixelgrafik aus einzelnen Pixeln zusammengesetzt ist, besteht eine Vektorgrafik aus geometrischen Formen wie Linien, Rechtecken oder Kreisen sowie Bézierkurven. Mit Hilfe dieser Bézierkurven lassen sich gekrümmte Linien (wie zum Beispiel die Außenkanten beim Herz) leicht darstellen. Ermöglicht wird dies durch die Kontrollpunkte, welche unten in der Grafik als dunkelblaue Quadrate zu erkennen sind.

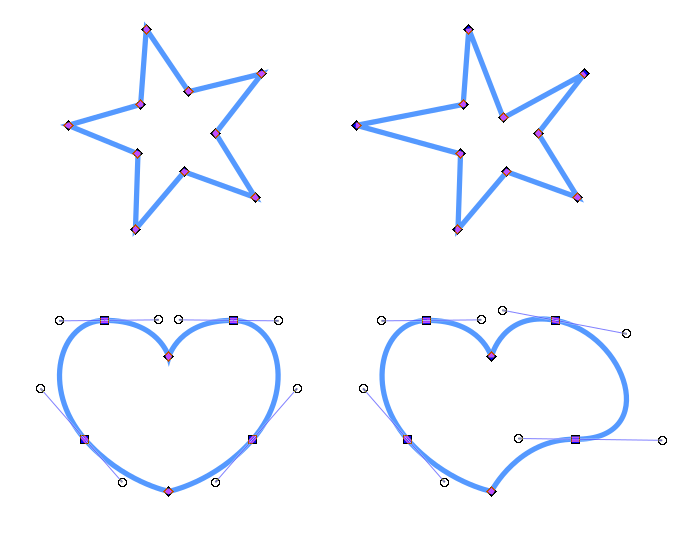
Verschiebt man die Kontrollpunkte oder zieht man an deren Anfassern (in der Grafik als Kreise dargestellt), so ändert sich die Form der Kurve.

Oftmals lassen sich Vektorgrafiken mit deutlich geringerem Platzbedarf speichern als Pixelgrafiken. Ein Kreis beispielsweise lässt sich in der Vektorgrafik lediglich durch die Lage des Mittelpunktes, den Radius, die Linienstärke sowie die Farbe beschreiben. Statt vieler einzelner Pixel müssen nur diese wenigen Parameter gespeichert werden.
Was ist der Unterschied zwischen einer Pixelgrafik und einer Vektorgrafik?
Vektorgrafiken können problemlos verkleinert und vergrößert werden. Die stufenlose und verlustfreie Skalierbarkeit ist ein wesentlicher Vorteil gegenüber der Pixelgrafik.

Welche Nachteile hat die Pixelgrafik?
Der in meinen Augen größte Nachteil der Pixelgrafik ist, dass sie nicht ohne Qualitätsverlust skalierbar ist. Ein weiterer Nachteil besteht im hohem Speicherplatzbedarf, denn je höher die Qualität des Bildes ist, umso größer ist die Datei und umso mehr Speicherplatz benötigt sie.
Welche Nachteile hat die Vektorgrafik?
Als größter Nachteil der Vektorgrafik wird häufig genannt, dass sie keinen (foto)realistischen Eindruck gibt. Ich persönlich hadere mit diesem „Nachteil“. Einerseits ist eine Vektorgrafik für mich eine Illustration und ihr vorzuwerfen, sie sähe nicht aus wie ein Foto, ist ein bisschen so, als würde man einem Apfel vorwerfen, er schmecke nicht wie eine Birne.
Darüber hinaus ist es durchaus möglich, mit viel Aufwand eine Vektorgrafik zu erstellen, die Objekte oder Landschaften erstaunlich realistisch darstellt!
Das Ausgangsproblem
Kommen wir zurück zum Ausgangsproblem: Meine Tochter hätte für ihren Ausdruck ein Bild mit höherer Auflösung, also mit mehr Pixeln benötigt. Alternativ hätte sie eine Vektorgrafik nutzen können, da diese beliebig skalierbar ist.