In unserer digitalen Welt sind Bilder allgegenwärtig. Ob auf den sozialen Medien, in Online-Shops oder in deinem persönlichen Fotoalbum. Doch wie werden diese Bilder eigentlich gespeichert? Heute werfen wir einen Blick auf die Binärdarstellung von Schwarz-Weiß-Bildern.
Was ist ein Pixel?
Erinnerst du dich noch an meinen Blogartikel „Der Unterschied zwischen einer Pixelgrafik und einer Vektorgrafik„? In diesem Artikel hast du gelernt, dass ein Bild aus einzelnen Bildpunkten besteht. Wir nennen diese Punkte Pixel. Bei einem Schwarz-Weiß-Bild sind diese Pixel entweder schwarz oder weiß.
Wie funktioniert die Binärdarstellung bei Schwarz-Weiß-Bildern?
Computer stellen jede Information durch einen Code dar. Dabei verwenden sie nur die Ziffern 0 und 1. Diesen Code nennen wir Binärcode.

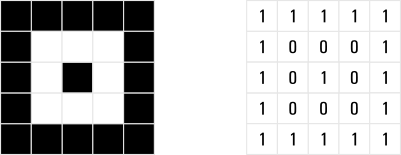
Schau dir an, wie der Computer das oben gezeigte Bild darstellt. Vergleiche den Code und das Bild.
In einem Schwarz-Weiß-Bild wird jeder Pixel durch einen einzelnen Bit-Wert repräsentiert. In unserem Beispiel steht die 1 für schwarz und die 0 für weiß. Das bedeutet, dass ein Bild mit einer Auflösung von 5×5 Pixeln insgesamt 25 Bits benötigt, um alle Pixel darzustellen. Denn jedes Bit entspricht einem Pixel und gibt an, ob dieser Pixel schwarz oder weiß ist.
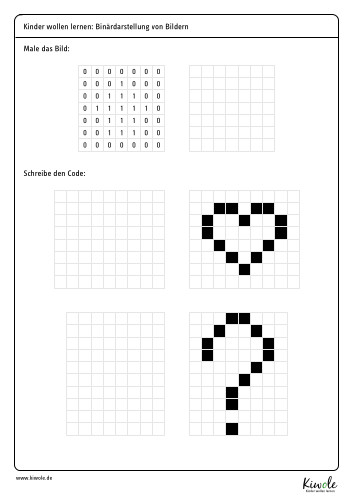
Damit du das soeben Gelernte üben kannst, habe ich dir ein Arbeitsblatt vorbereitet. Du kannst es dir ganz einfach hier herunterladen und ausdrucken. Weitere Arbeitsblätter aus dieser Reihe findest du in meinem Material „Binärdarstellung von Bildern in schwarz/weiß“ auf Eduki.

(Downloads und Kopien sind nur für den privaten Gebrauch gestattet. Weitere Informationen (auch zur kommerziellen Nutzung) findest du hier.)
Was ist ein Kompressionsverfahren?
Werden große Bilder kodiert, so braucht dies viel Speicherplatz. Um Platz zu sparen, setzt man Kompressionsverfahren ein. Zum Beispiel die Lauflängenkodierung (auch Lauflängencodierung genannt). Bei der Lauflängenkodierung werden benachbarte, identische Einheiten zusammengefasst.
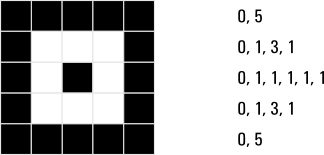
Bei einem Schwarz-Weiß-Bild kommt zuerst die Anzahl zusammenhängender weißer Pixel, dann die Anzahl zusammenhängender schwarzer Pixel, dann wieder die Anzahl der weißen Pixel und immer so fort. In unserem Beispiel sieht das wie folgt aus:

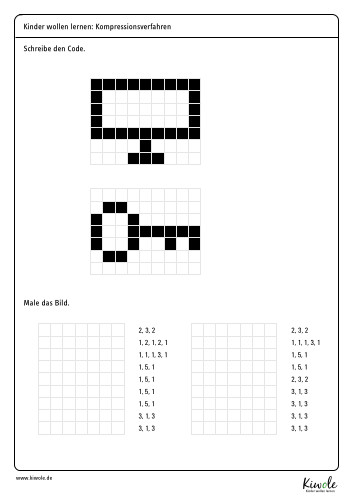
Auch hierzu habe ich dir ein Arbeitsblatt vorbereitet, das du dir direkt hier herunterladen kannst. Weitere Arbeitsblätter zur Lauflängenkodierung findest du in meinem Material „Kompressionsverfahren, insbesondere Lauflängenkodierung“ auf Eduki.

(Downloads und Kopien sind nur für den privaten Gebrauch gestattet. Weitere Informationen (auch zur kommerziellen Nutzung) findest du hier.)
Dies war ein erster, grober Überblick zur Binärdarstellung von Bildern. Konntest du etwas mit den Informationen anfangen?
(Alle Texte und Bilder sind urheberrechtlich geschützt. Weitere Informationen findest du hier.)